COM708: Internet and Mobile Application Development Assignment Sample
INTERNET AND MOBILE APPLICATION DEVELOPMENT
Analysis

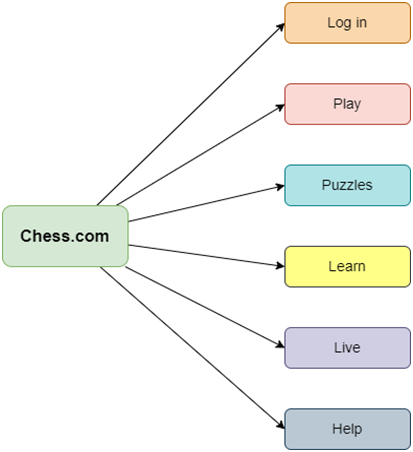
Figure 1: Diagram
(Source: draw.io)
To make the application based on the internet and mobile application, the first overview of the application is shown in the above figure. The diagram shows the game’s overview to play the chess game on the internet. Here it shows the various steps in the apps. The first step is log in, after the login the apps contain the play option to play the games and there should be other option included in the application such as learn, live and the help option so that the users can get help from the online basis if users faces any kinds of issues in the website to play the game.

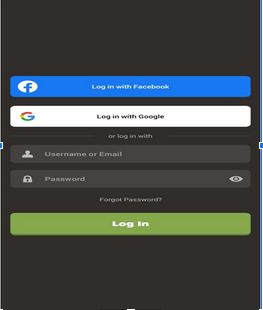
Figure 2: Login page
(Source: chess.com)
In the online mobile application, the login page is the first step in the application. Here, the user details are important to play the games. For the android application this game is created in the java program. In the login page there are various options like face book or email login to play the application. The application login page can be programmed in various languages. In this assignment the chosen programming language is java programming language. In this application the user must provide the basic information that is shown in the figure. The users at first put their username and the password information to enter the game.
Its design is created as part of all the latest android programming methods and theories, resulting in greater mobility and reliability. On this basis, we employ the Model View Design that we’ll go over in more detail later. As seen in Figure, the structure is composed of several separate sections. The User Interaction element sits atop of all of it, it’s in charge of displaying our plan’s data to the user as well as receiving input (Acosta-Vargas, et al. 2020). The subscriber input data is located in the center. As the name implies, these elements are in charge of receiving input from the user (through the interface) or a network node and delivering on to the game engine.
Two crucial elements make up the engine section. The gaming logic is in charge of validating actions, performing specific actions like Castling, and generally ensuring that perhaps the gameplay guidelines are enforced. The visuals component is the second component, it is in charge of displaying the images as well as the 3 dimensional space modifications that occur during motion. A 8×8 matrix keeps track of the player’s units in each sector, the cube’s chessboard type, and a reference to the model arrays. The modeling array is a vertical-based data structure that describes our 3D models (Rinawan, et al. 2020). The acceptable places for relocating a component are stored in an 8×8 grid for users. When a user picks a component, it is used to show the legal moves on the chessboard and to verify that the selected move is legal. This subsystem also keeps track of the player’s previous actions, allowing them to be undone. The graphics unit is in charge of picture processing.
The above image shows the first page of the start page in the application. To draw the chessboard for the android application java programming applet is very essential to create the application. To offer simultaneous features in the games, we utilized Wi-Fi to link two phones operating our chessboard application, allowing two players to engage in a chess match with another utilizing a Smartphone. It can also be accomplished using a phone Wireless router, that is used for a variety of purposes, including trying to connect a Smartphone to some other playing implementation, linking a Smartphone to a distant application trying to act as a chess , providing a way of playing it against desktop utilizing artificial intelligence, and so on.

Figure 5: Playing page
(Source: self-created in android studio)
The above image shows the chess board in the application. There are sixty four square in the chess board and all the playing characters are shown in the figure. Two plates can be played in the game. The characters of the chess game are as followed by the queen, bishop, rook and the knight. The color of the two teams is in black and white as well. The blue portion shows that the knight can go up to two steps at the very first step. It describes play info in the gaming rationale modules using various matrices for preserving piece positions, opponents’ parts, and modeling array (Djawad, et al. 2019). A 8×8 matrix maintains the player with an unit on every sector, the type of chessboard on the cube, and a reference to the model arrays. The modeling array is a data structure of vertices that characterize our 3D models. Users have an 8×8 grid that stores the permissible locations for moving a component. When a user selects a component, it is used to display the permissible moves on the chessboard and to check if indeed the chosen movement is lawful. This subsystem also stores the player’s prior state, allowing users to nullify their actions. The image processing is handled by the graphics unit (Guo, et al. 2019). The models are stored in a simple array of vertices which characterize it in three dimensions. In this module there should be an undo option to make a right direction by the player in the game. The parts are generated within the game’s cycle. Users make note of the parts to tell the visual unit to rearrange them. Users don’t have to deliver parts that were managed to capture but are no longer in play. The gaming engine updates this information needed, so no unnecessary components are rendered. This made the application even more straightforward, so it saves a great deal of display authenticity, and is used to display additional facts, that is a significant gain, considering that the most noticeable limitations of portable devices in compared to direct computing is their small device.
Conclusion
Finally, it can be said that the android device is a good potential device, and also that online gambling in particular will become a huge academic and business subject. We’d like to create proper use of its constructed innovations, like the gyroscope for rotating the boards, and we’d like to experiment with battery-saving strategies. For example, we’d like to observe what effect lowering the optimum FPS to twenty has on energy utilization, as it makes no odds to the users. However, the capability to access the web from the devices seems to be the most crucial connectivity feature. This implies developers could make apps that link to a computer and record data, or apps that enable users to enjoy communal games online with lots of other people from all over the world, from anywhere.
Reference list
Journals
Acosta-Vargas, P., Serrano-Costales, L., Salvador-Ullauri, L., Nunes, I.I. and Gonzalez, M., 2020, July. Toward accessible mobile application development for users with low vision. In International Conference on Applied Human Factors and Ergonomics (pp. 236-241). Springer, Cham.
Djawad, Y.A., Suhaeb, S., Mustakim, R., Jaya, H. and Sakka, S., 2019. The development of an intelligent e-health mobile application in Indonesia: a preliminary study. INSIST (International Series on Interdisciplinary Research), 4(2), pp.240-245.
Li, W.J., Yen, C., Lin, Y.S., Tung, S.C. and Huang, S., 2018, February. JustIoT Internet of Things based on the Firebase real-time database. In 2018 IEEE International Conference on Smart Manufacturing, Industrial & Logistics Engineering (SMILE) (pp. 43-47). IEEE.
Nalendra, A.K., 2021, March. Rapid Application Development (RAD) model method for creating an agricultural irrigation system based on internet of things. In IOP Conference Series: Materials Science and Engineering (Vol. 1098, No. 2, p. 022103). IOP Publishing.
Rinawan, F.R., Susanti, A.I., Amelia, I., Ardisasmita, M.N., Dewi, R.K., Ferdian, D., Purnama, W.G. and Purbasari, A., 2020. Understanding mobile application development and implementation to monitor Posyandu data in Indonesia: a 3-year hybrid action research to build “a bridge” from the community to the national scale.
Wongkhamdi, T., Cooharojananone, N. and Khlaisang, J., 2020. E-commerce competence assessment mobile application development for SMEs in Thailand.
Wongthai, W., Khruahong, S., Srithong, P. and Samphao-ngoen, M., 2019. The development of an internet of things mobile application for tracking an electric bus in a campus. In 2019 Joint International Conference on Digital Arts, Media and Technology with ECTI Northern Section Conference on Electrical, Electronics, Computer and Telecommunications Engineering (ECTI DAMT-NCON) (pp. 220-224). IEEE.
Zhen, X., Huang, A., Chen, C., Wang, K. and Liu, C., 2018. Research and Implementation of Online Training Cross-Platform Mobile Application Based on PhoneGap. In Applied Sciences in Graphic Communication and Packaging (pp. 317-323). Springer, Singapore.
………………………………………………………………………………………………………………………..
Know more about UniqueSubmission’s other writing services: